D3.js 定时器(Timer) API
时间:2021-12-17 作者:匿名
Timer API 模块用于执行具有同步定时延迟的并发动画。它使用requestAnimationFrame进行动画处理。本章详细介绍了 Timer API 模块。
请求动画帧
此方法告诉浏览器您希望执行动画并请求浏览器调用指定的函数来更新动画。
配置定时器
我们可以使用以下脚本直接从 d3js.org 轻松加载计时器。
<script src = "https://d3js.org/d3-timer.v1.min.js"></script><script> var timer = d3.timer(callback);</script>
定时器 API 方法
Timer API 支持以下重要方法。所有这些都详细解释如下。
d3.now()
此方法返回当前时间。
d3.timer(回调[,延迟[,时间]])
此方法用于安排新的计时器并调用计时器直到停止。您可以在 MS 中设置数字延迟,但它是可选的,否则默认为零。如果未指定时间,则将其视为 d3.now()。
timer.restart(回调[,延迟[,时间]])
使用指定的回调和可选的延迟和时间重新启动计时器。
timer.stop()
此方法停止计时器,防止后续回调。
d3.timeout(回调[,延迟[,时间]])
它用于在第一次回调时停止计时器。回调作为经过的时间传递。
d3.interval(回调[,延迟[,时间]])
它在特定的时间延迟间隔上被调用。如果未指定延迟,则需要定时器时间。
例子
创建一个网页“timer.html”并将以下脚本添加到其中。
<!DOCTYPE html><html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
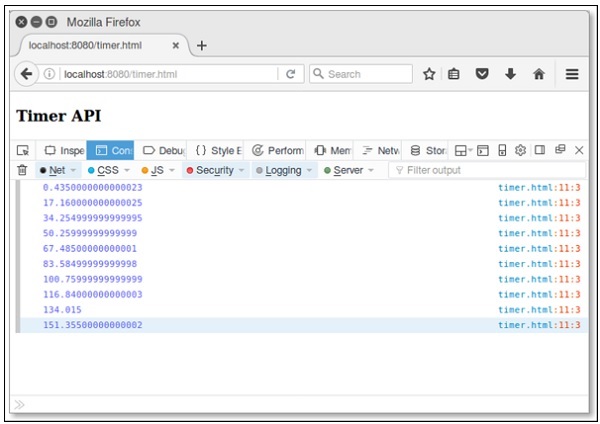
</body></html>我们将在屏幕上看到以下响应。