D3.js - 形状(Shapes )API
D3.js 中的不同形状生成器。
配置API
您可以使用以下脚本配置 Shapes API。
<script src = "https://d3js.org/d3-path.v1.min.js"></script><script src = "https://d3js.org/d3-shape.v1.min.js"></script><script></script>
形状生成器
D3.js 支持不同的形状。
弧线API
弧发生器产生圆形或环形。我们在前面的饼图章节中使用了这些 API 方法。让我们详细了解各种 Arcs API 方法。
d3.arc() - 此方法用于创建新的弧生成器。
arc(args) - 用于生成具有指定给定参数的弧。对象半径和角度的默认设置定义如下。
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});</script>arc.centroid(args) - 此方法用于计算具有指定参数的弧中心线的中点 [x, y]。
arc.innerRadius([radius]) - 此方法用于从给定半径设置内半径并返回弧生成器。它定义如下 -
function innerRadius(d) {
return d.innerRadius;}arc.outerRadius([radius]) - 此方法用于从给定半径设置外半径并返回弧生成器。它的定义如下。
function outerRadius(d) {
return d.outerRadius;}arc.cornerRadius([radius]) - 此方法用于从给定半径设置角半径并返回弧生成器。它的定义如下。
function cornerRadius() {
return 0;}如果拐角半径大于零,则使用给定半径的圆对圆弧的拐角进行圆角处理。角半径不能大于 (outerRadius -innerRadius) / 2。
arc.startAngle([angle]) - 此方法用于从给定角度设置函数的起始角度。它的定义如下 -
function startAngle(d) {
return d.startAngle;}arc.endAngle([angle]) - 此方法用于从给定角度设置函数的结束角度。它的定义如下。
function endAngle(d) {
return d.endAngle;}arc.padAngle([angle]) - 此方法用于从给定角度将垫角设置为函数。它的定义如下。
function padAngle() {
return d && d.padAngle;}(x) arc.padRadius([radius]) - 此方法用于从给定半径将焊盘半径设置为指定函数。垫半径决定了分隔相邻圆弧的固定线性距离,定义为 padRadius *padAngle。
(xi) arc.context([context]) - 此方法用于设置上下文并返回弧生成器。
饼图API
此 API 用于创建饼图生成器。我们在上一章中已经执行了这些 API 方法。我们将详细讨论所有这些方法。
d3.pie() - 使用默认设置构造一个新的饼图生成器。
pie(data[, arguments]) - 此方法用于为给定的数组值生成饼图。它返回一个对象数组。对象是基准的弧角。每个对象都具有以下属性 -
数据- 输入数据;输入数据数组中的相应元素。
value - 弧的数值。
index - 弧的索引。
startAngle - 弧的起始角度。
endAngle - 弧的结束角度。
padAngle - 弧的垫角。
pie.value([value]) - 此方法用于将值设置为指定的函数并生成饼图。它的定义如下 -
function value(d) {
return d;}pie.sort([compare]) - 此方法用于将数据排序到指定的函数并生成饼图。比较器功能定义如下。
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); });在这里,比较函数采用两个参数“a”和“b”,每个元素都来自输入数据数组。如果“a”的弧应该在“b”的弧之前,那么比较器必须返回一个小于零的数字。如果“a”的弧应该在“b”的弧之后,则比较器必须返回一个大于零的数字。
pie.sortValues([compare]) - 此方法用于比较给定函数的值并生成饼图。该函数定义如下。
function compare(a, b) {
return b - a;}pie.startAngle([angle]) - 此方法用于将饼图的起始角度设置为指定的函数。如果未指定角度,则返回当前的起始角度。它的定义如下。
function startAngle() {
return 0;}pie.endAngle([angle]) - 此方法用于将饼图的结束角度设置为指定的函数。如果未指定角度,则返回当前的结束角度。它的定义如下。
function endAngle() {
return 2 * Math.PI;}pie.padAngle([angle]) - 此方法用于将垫角设置为指定的函数并生成饼图。该函数定义如下。
function padAngle() {
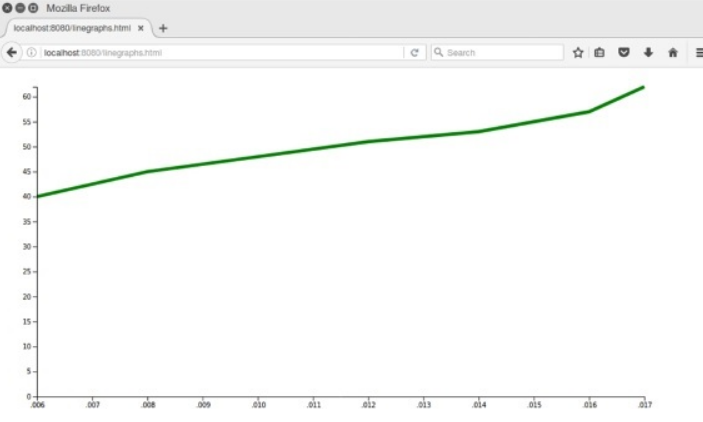
return 0;}LinesAPI
Lines API 用于生成一条线。我们在图表章节中使用了这些 API 方法。让我们详细介绍每种方法。
d3.line() - 此方法用于创建新的线生成器。
line(data) - 此方法用于为给定的数据数组生成一行。
line.x([x]) - 此方法用于将 x 访问器设置为指定的函数并生成一行。该函数定义如下,
function x(d) {
return d[0];}line.y([y]) - 此方法用于将 'y'' 访问器设置为指定的函数并生成一行。该函数定义如下。
function y(d) {
return d[1];}line.defined([defined]) - 此方法用于将定义的访问器设置为指定的函数。它的定义如下。
function defined() {
return true;}line.curve([curve]) - 用于设置曲线并生成线。
line.context([context]) - 此方法用于设置上下文并生成一行。如果未指定上下文,则返回 null。
d3.lineRadial() - 此方法用于创建新的径向线;它相当于笛卡尔直线生成器。
lineRadial.radius([radius]) - 此方法用于绘制径向线,访问器返回半径。它需要距原点的距离(0,0)。