AngularJS国际化Internationalization
时间:2021-11-29 作者:匿名
AngularJS支持三种类型的过滤器的内置国际化:货币、日期和数字。我们只需要根据国家的语言环境合并相应的java脚本。默认情况下,它考虑浏览器的区域设置。例如,对于中国语言环境,请使用以下脚本:
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_zh-cn.js"> </script>
引用文件angular-locale_zh-cn.js中的zh-cn代表了中国,打开https://code.angularjs.org/1.2.5/i18n/可以看到更多国家对应的js文件。
使用中文语言环境的示例
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<style>
body{background:#EEE;}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://www.yangzhiw.cn/static/js/angularjs-1.5.8/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_zh-cn.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
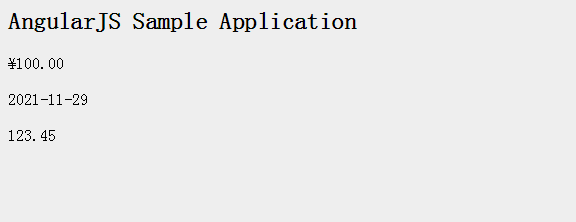
</html>输出
使用浏览器打开testAngularJS.htm的显示结果