AngularJS 模块Modules
时间:2021-11-23 作者:匿名
AngularJS支持模块化的方法。 模块是用于分离逻辑等服务,控制器,应用程序从代码和维护代码等清洁。 我们在单独的js文件和名称定义模块的模块。 js文件。 在下列的示例中,我们将创建两个模块−
应用程序模块−用于初始化应用程序控制器(s)。
控制器模块−用于定义控制器。
应用程序模块
这是一个文件命名mainApp.js−包含以下代码
var mainApp = angular.module("mainApp", []);在这里,我们声明一个应用程序mainApp模块使用角。 模块功能并传递一个空数组。 通常这个数组包含依赖模块。
控制器模块
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});在这里,我们声明一个控制器studentController使用mainApp模块。 控制器的功能。
使用模块
<div ng-app = "mainApp" ng-controller = "studentController"> ... <script src = "mainApp.js"></script> <script src = "studentController.js"></script> </div>
在这里,我们使用应用程序模块使用ng-app指令,并使用ngcontroller指令控制器。 我们导入mainApp。 js和studentController。 js在主HTML页面。
请注意,这里没有写路径,当htm网页与模块在同一文件夹下的时候,不用写路径,但是如果不在同一目录下,就需要写入完整的路径。
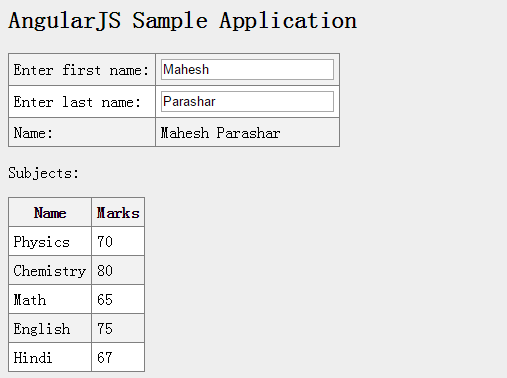
例子
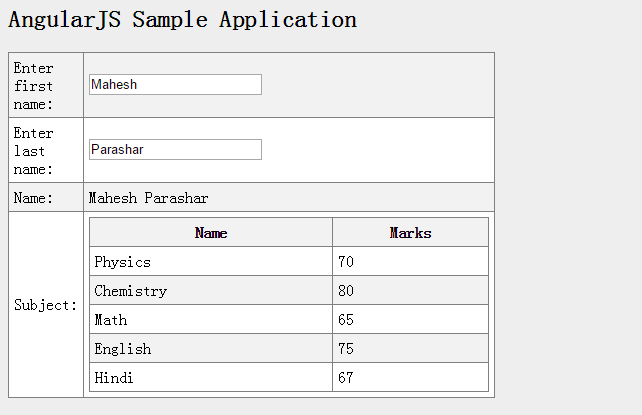
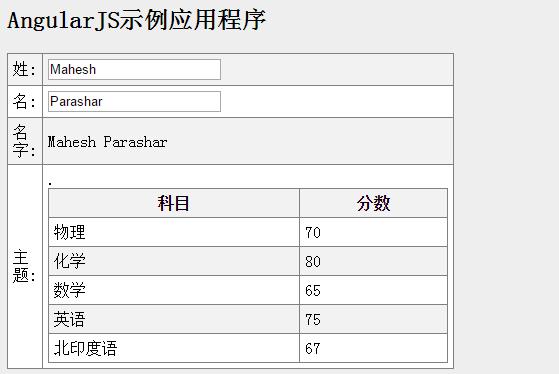
下面的例子显示了所有上述模块的使用。
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://www.yangzhiw.cn/static/js/angularjs-1.82/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});输出
打开文件textAngularJS.htm在一个web浏览器。 看到结果。