AngularJS HTML DOM
时间:2021-11-23 作者:匿名
下面的指令用于将应用程序数据绑定到−HTML DOM元素的属性
| 序号 | 名称和描述 |
|---|---|
| 1. | ng-disabled 禁用一个给定的控制。 |
| 2. | ng-show 显示了一个给定的控制。 |
| 3. | ng-hide 隐藏一个给定的控制。 |
| 4. | ng-click 代表一个AngularJS单击事件。 |
ng-disabled指令
ng-disabled属性添加到一个HTML按钮并将其传递给一个模型。 将模型绑定到一个复选框,看看变化。
<input type = "checkbox" ng-model = "enableDisableButton">禁用按钮 <button ng-disabled = "enableDisableButton">点我!</button>
ng-show指令
ng-show属性添加到一个HTML按钮并将其传递给一个模型。 将模型绑定到一个复选框,看看变化。
<input type = "checkbox" ng-model = "showHide1">显示按钮 <button ng-show = "showHide1">点我!</button>
ng-hide指令
ng-hide属性添加到一个HTML按钮并将其传递给一个模型。 将模型绑定到一个复选框,看看变化。
<input type = "checkbox" ng-model = "showHide2">隐藏按钮 <button ng-hide = "showHide2">点我!</button>
ng-click指令
ng-click属性添加到一个HTML按钮和更新模型。 将模型绑定到HTML和变异。
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">点我!</button>例子
下面的例子展示了使用所有上述指令。
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS示例应用程序</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">禁用按钮</td>
<td><button ng-disabled = "enableDisableButton">点我!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">显示按钮</td>
<td><button ng-show = "showHide1">点我!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">隐藏按钮</td>
<td><button ng-hide = "showHide2">点我!</button></td>
</tr>
<tr>
<td><p>记录点击: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">点我!</button></td>
</tr>
</table>
</div>
<script src = "https://www.yangzhiw.cn/static/js/angularjs-1.82/angular.min.js">
</script>
</body>
</html>输出
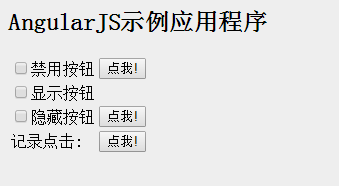
打开文件testAngularJS.htm在web浏览器并查看结果。

当勾选“禁用按钮”时,后面的按钮变成灰色不可点击的状态;
当勾选“显示按钮”时,后面那个看不见的按钮就会显示出来;
当勾选“隐藏按钮”时,后面的按钮会被隐藏;
当点击“记录点击”后面的按钮是,会记录点击次数并显示出来,每次点击都会累计1,点击12下就显示12;
效果如下图: