开发者控制台
时间:2021-11-24 作者:匿名
开发者控制台
代码容易出错。你很可能会犯错……哦,我在说什么?你绝对会犯错误,至少如果你是人而不是机器人。
但是在浏览器中,用户默认看不到错误。因此,如果脚本出现问题,我们将看不到损坏的内容,也无法修复它。
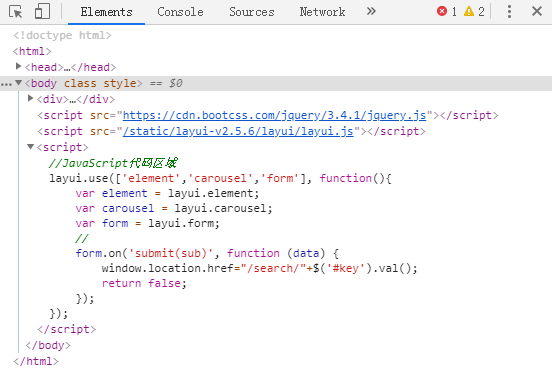
为了查看错误并获取有关脚本的许多其他有用信息,浏览器中嵌入了“开发人员工具”。
大多数开发人员倾向于使用 Chrome 或 Firefox 进行开发,因为这些浏览器拥有最好的开发人员工具。其他浏览器也提供开发者工具,有时具有特殊功能,但通常是在“追赶”Chrome 或 Firefox。因此,大多数开发人员都有一个“最喜欢的”浏览器,如果问题是特定于浏览器的,则切换到其他浏览器。
开发者工具很强大;他们有很多特点。首先,我们将学习如何打开它们、查看错误以及运行 JavaScript 命令。

Firefox、Edge 等
大多数其他浏览器用于F12打开开发人员工具。
它们的外观和感觉非常相似。一旦您知道如何使用其中一种工具(您可以从 Chrome 开始),您就可以轻松切换到另一种工具。
苹果浏览器
Safari(Mac 浏览器,Windows/Linux 不支持)在这里有点特殊。我们需要先启用“开发菜单”。
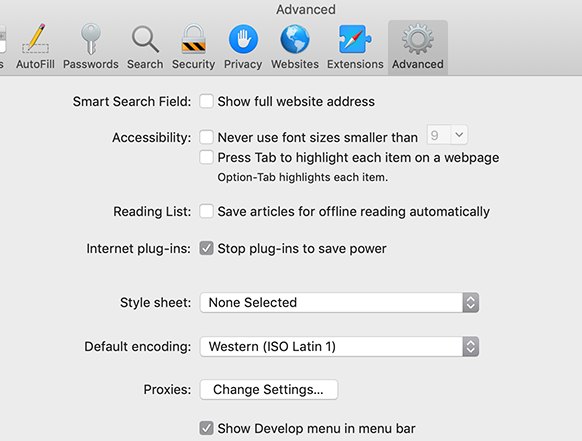
打开首选项并转到“高级”窗格。底部有一个复选框:

现在可以切换控制台。另请注意,出现了名为“Develop”的新顶部菜单项。它有许多命令和选项。Cmd+Opt+C
概括
开发人员工具允许我们查看错误、运行命令、检查变量等等。
它们可以F12在 Windows 上的大多数浏览器中打开。Mac 版 Chrome 需要,Safari:(需要先启用)。Cmd+Opt+JCmd+Opt+C
现在我们已经准备好了环境。在下一节中,我们将深入研究 JavaScript。